MindAR教學文件:https://hiukim.github.io/mind-ar-js-doc/face-tracking-quick-start/webpage
AFrame教學文件:https://aframe.io/
編輯工具:Notepad++
測試工具:Web Server for Chrome
1.利用Notepad++編輯程式,範例一:Minimal Example,原始程式如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <script src="https://cdn.jsdelivr.net/gh/hiukim/mind-ar-js@1.0.0/dist/mindar-face.prod.js"></script> <script src="https://aframe.io/releases/1.2.0/aframe.min.js"></script> <script src="https://cdn.jsdelivr.net/gh/hiukim/mind-ar-js@1.0.0/dist/mindar-face-aframe.prod.js"></script> </head> <body> <a-scene mindar-face embedded color-space="sRGB" renderer="colorManagement: true, physicallyCorrectLights" vr-mode-ui="enabled: false" device-orientation-permission-ui="enabled: false"> <a-camera active="false" position="0 0 0"></a-camera> <a-entity mindar-face-target="anchorIndex: 1"> <a-sphere color="green" radius="0.1"></a-sphere> </a-entity> </a-scene> </body> </html> |
在程式的第4-6行中,分別告知MindAR臉部辨識、AFrame、以及MindAR臉部辨識與AFrame的腳本的來源。第10行中
<a-scene>屬性mindar-face說明是由 MindAR 引擎來控制這個場景,第13行<a-entity> 屬性 mindar-face-target="anchorIndex: 1",說明引擎將跟踪特定的錨點位置-鼻尖。記得存成html文件,本範例為test2.html,並建立TreeArt資料夾。2.開啟Web Server for Chrome,按下"啟用應用程式"。
3.按下上圖中"CHOOSE FOLDER",選擇儲存test2.html程式的資料夾TreeArt。
4.開啟Chrome瀏覽器,輸入http://127.0.0.1:8887/test2.html網址,就可看到一顆球在鼻尖上。
5.修改anchorIndex: 1變成anchorIndex: 200,球就跑到下巴。
6. 參加AFrame文件或"好玩的WebVR,A-Fame一個針對3D/AR/VR所設計的網路框架"
,將a-sphere替換成a-box。
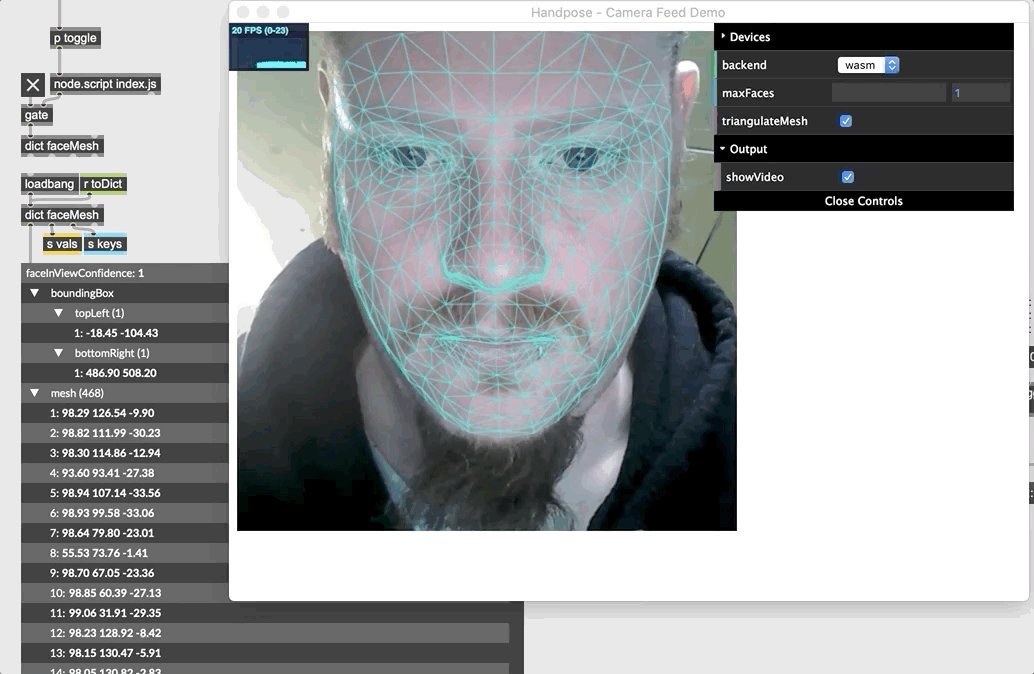
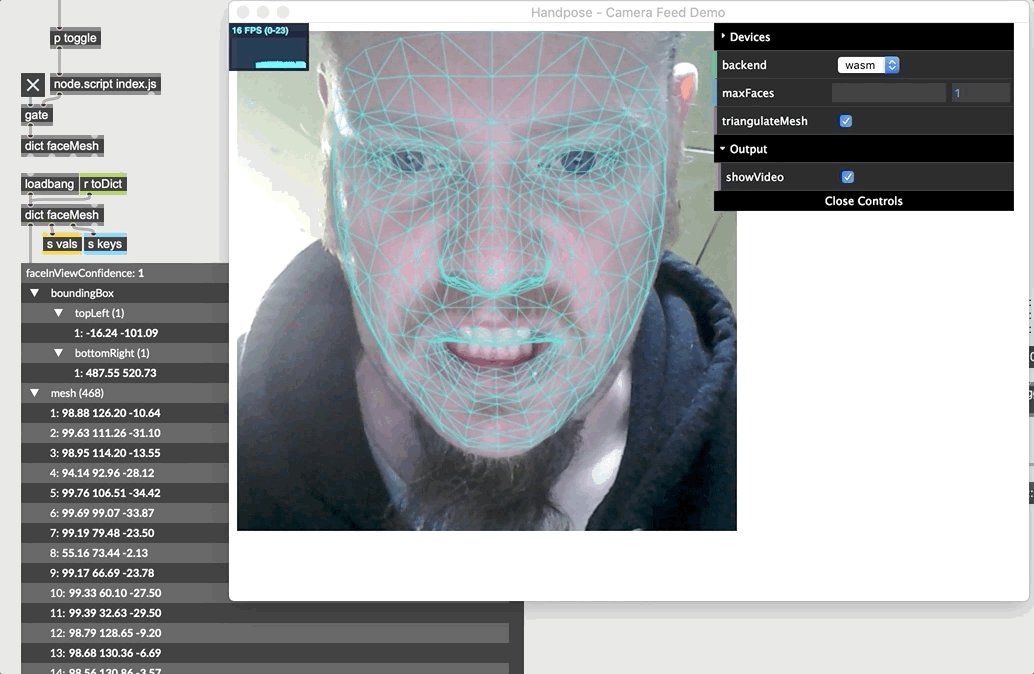
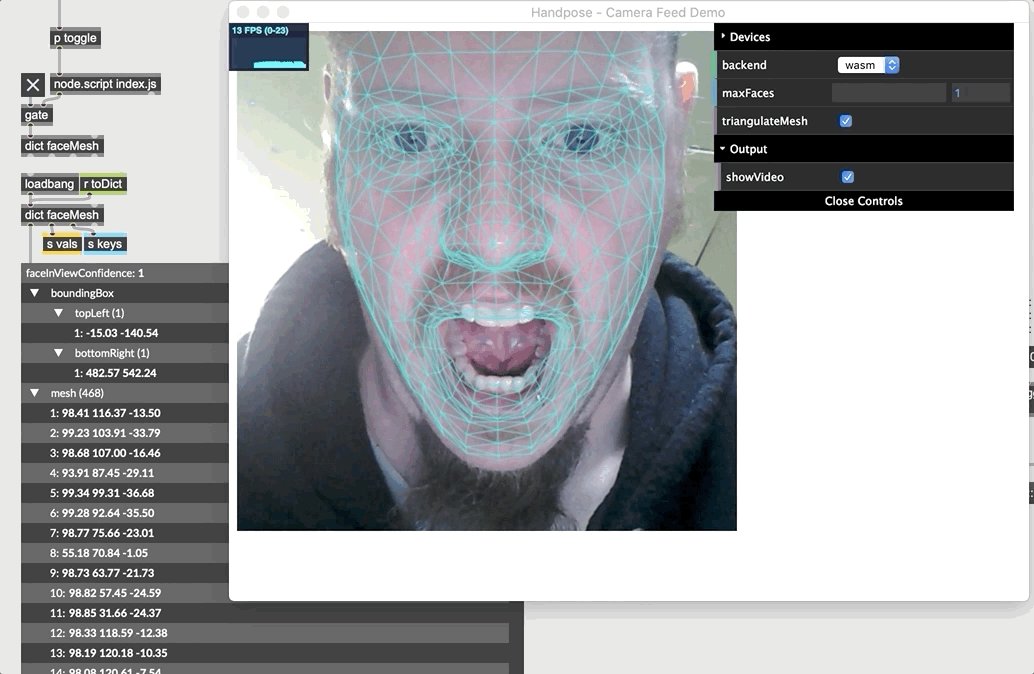
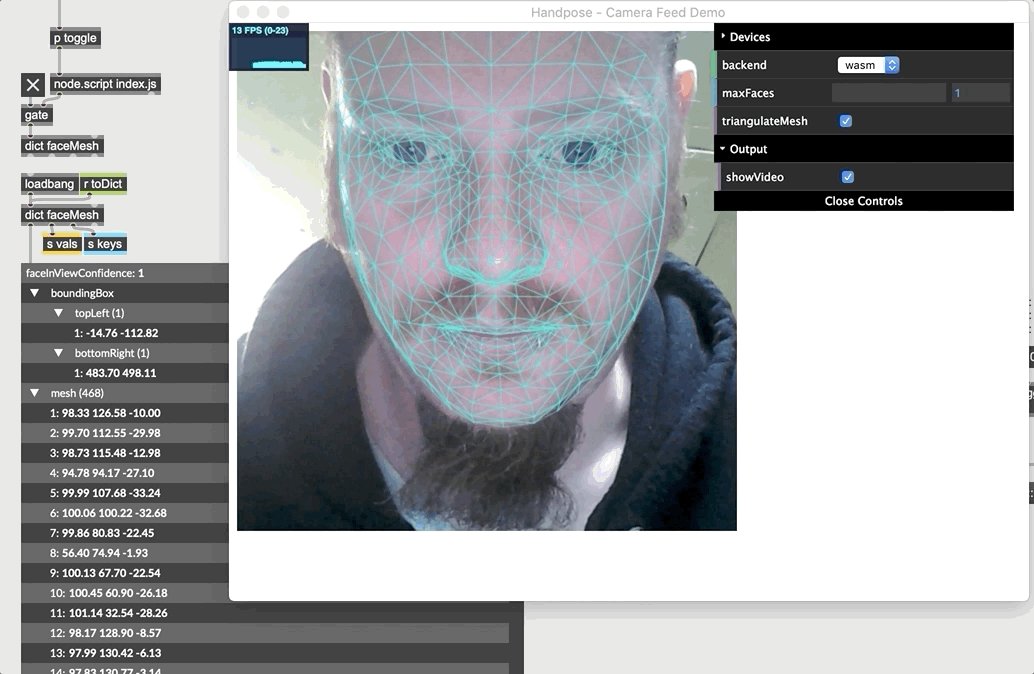
以下是有關臉部特點的測試:
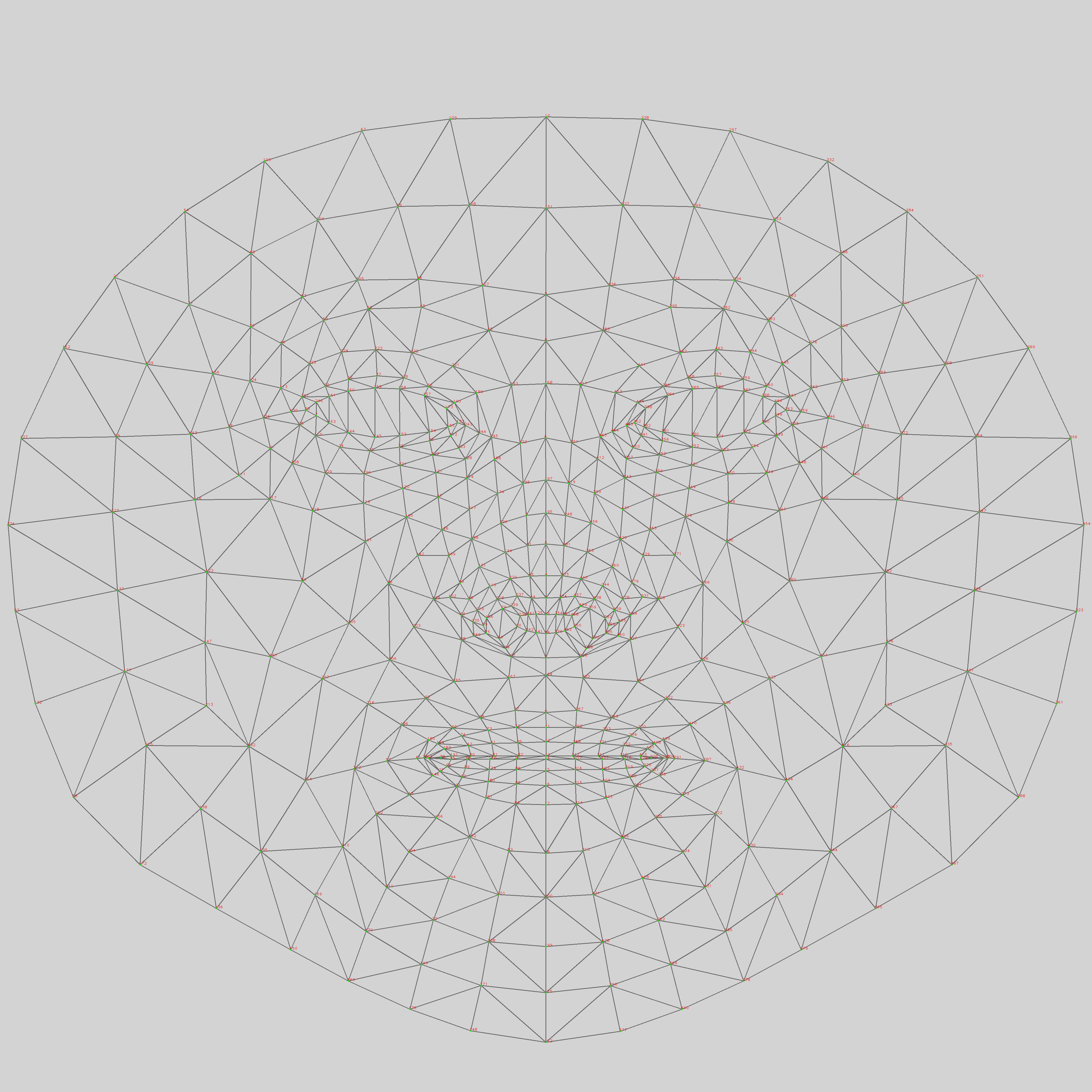
臉部的特徵圖如下:







沒有留言:
張貼留言