最近實做了一下Widget,今天來分享如何在Android上寫出一個Widget。

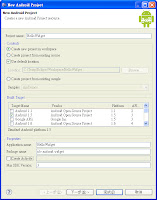
首先,同樣先建立一個HelloWidget專案,在建立專案初期先不要選擇建立Activity (Create Activity前面取消打勾)

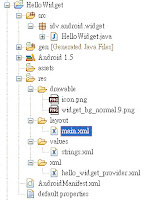
整個專案完成後的架構將會如下圖所示:

main.xml

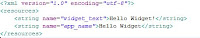
strings.xml

AndroidManifest.xml

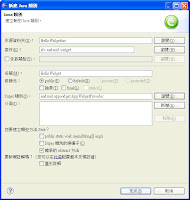
接著,用滑鼠在 res 新建一個名稱為 xml 的資料夾,然後接著再用滑鼠在 xml 資料夾新建一個 Android XML FIle (hello_widget_provider.xml)
這個檔案主要定義出檔案在畫面的大小及 Widget畫面更新率。
hello_widget_provider.xml

另外,在 res/drawable 中,我們要建一個Widget的背景檔案,注意的是這個圖檔是使用 Android 9-patch圖檔, 9-patch圖檔是一種可延伸圖檔,在Android顯示下會自動調整或延伸圖檔。
製作該圖檔的工具Android SDK就有提供,一般會放置在 android-sdk-windows\tools 目錄下,執行draw9patch.bat 即可,詳細部分可以參考:
http://www.jollen.org/blog/2009/08/jollen-android-programming-30.html
如果沒有9-patch圖檔時,會看到如下錯誤告警。
ERROR Error: No resource found that matches the given name (at 'background'with value '@drawable/widget_bg_normal')
定義圖檔的檔案名稱在 main.xml 中 android:background="@drawable/widget_bg_normal" (.9.png附檔名不用寫入)
最後,在src目錄下建立一個 HelloWidget.java 類別,Super類別選擇 android.appwidget.AppWidgetProvider
按下完成後會出現Widget預設程式:

程式內容:

至此大致上已經完成一個HelloWidget程式,執行的畫面如下:

接著如果要在上面進行其他功能就在src下修改HelloWidget.java或是寫個Service就可以了。
另外,要在模擬器上找到Widget,先按下 MENU --> Add --> Widgets 就可以看到Hello Widget了。
THANKS ^^ , 你的step 很好,很容易就做到了, thanks x10 , 可以再教多一點widget 深入的功能嗎, ^^ ~ 期待你的文章~ !!!
回覆刪除