參考資料1:尚虎雲產銷平台-銷售端
參考資料2:django-colorfield
1.安裝color欄位套件。
pip install django-colorfield2.在Romyk\Romyk\settings.py中添加colorfield。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 | """ Django settings for Romyk project. Generated by 'django-admin startproject' using Django 4.2.9. For more information on this file, see https://docs.djangoproject.com/en/4.2/topics/settings/ For the full list of settings and their values, see https://docs.djangoproject.com/en/4.2/ref/settings/ """ from pathlib import Path # Build paths inside the project like this: BASE_DIR / 'subdir'. BASE_DIR = Path(__file__).resolve().parent.parent # Quick-start development settings - unsuitable for production # See https://docs.djangoproject.com/en/4.2/howto/deployment/checklist/ # SECURITY WARNING: keep the secret key used in production secret! SECRET_KEY = 'django-insecure-hk7y*r8sq$+nhugm$8b8y$itqalp%3geltfi77r98(^rh&1lnd' # SECURITY WARNING: don't run with debug turned on in production! DEBUG = True ALLOWED_HOSTS = ["*"] # Application definition INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'colorfield', 'myapp', ] MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ] ROOT_URLCONF = 'Romyk.urls' TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [BASE_DIR / 'templates'], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] WSGI_APPLICATION = 'Romyk.wsgi.application' # Database # https://docs.djangoproject.com/en/4.2/ref/settings/#databases DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': BASE_DIR / 'db.sqlite3', } } # Password validation # https://docs.djangoproject.com/en/4.2/ref/settings/#auth-password-validators AUTH_PASSWORD_VALIDATORS = [ { 'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator', }, { 'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator', }, { 'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator', }, { 'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator', }, ] # Internationalization # https://docs.djangoproject.com/en/4.2/topics/i18n/ LANGUAGE_CODE = 'en-us' TIME_ZONE = 'UTC' USE_I18N = True USE_TZ = True # Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/4.2/howto/static-files/ STATIC_URL = 'static/' STATICFILES_DIRS = [ BASE_DIR/'static', ] # Default primary key field type # https://docs.djangoproject.com/en/4.2/ref/settings/#default-auto-field DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField' |
3. 建立輪播圖的資料庫,程式取自尚虎雲產銷平台-銷售端,修改Romyk\myapp\models.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | from django.db import models from colorfield.fields import ColorField # Create your models here. ############################################################# # 輪播圖 class CarouselImage(models.Model): image = models.ImageField(upload_to='carousel/', verbose_name='輪播背景圖') header = models.CharField(max_length=10, blank=True, null=True, verbose_name='標頭') title = models.CharField(max_length=10, blank=True, null=True, verbose_name='標題') content = models.TextField(blank=True, null=True, verbose_name='內容描述') color = ColorField(default='#FF0000', verbose_name='文字顏色選擇') def __str__(self): return f"Carousel Image {self.id}" class Meta: verbose_name = "3.輪播圖" verbose_name_plural = "3.輪播圖" |
4. 為了能在後台添加輪播圖,修改Romyk\myapp\admin.py
1 2 3 4 5 6 7 8 9 10 11 | from django.contrib import admin from myapp.models import CarouselImage # Register your models here. ############################################################# # 網頁輪播圖 class CarouselImageAdmin(admin.ModelAdmin): list_display = ('id', 'image') admin.site.register(CarouselImage, CarouselImageAdmin) |
5.同步資料庫以及建立超級使用者
python manage.py makemigrations
python manage.py migrate
python manage.py createsuperuser
帳號:demo
密碼:1234
6.啟動網站
python manage.py runserver
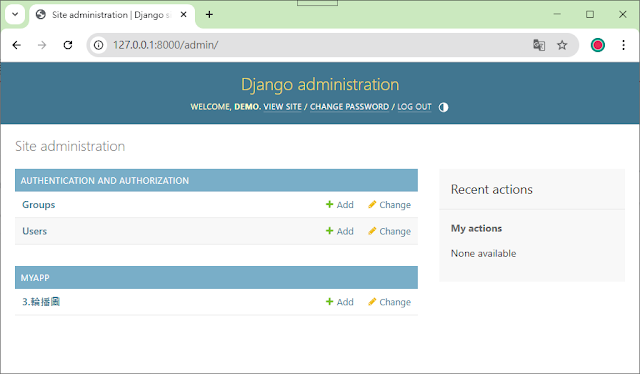
7.進入後台管理程式
127.0.0.1:8000/admin
帳號:demo
密碼:1234
8.進入後台
9.新增一筆輪播圖






沒有留言:
張貼留言