設計車用虛擬儀表步驟如下:

1. 先按右圖建立一個新的專案
Project Name : VirtualMeter
Application Name : Virtual Meter Application
Package Name : com.example.meter
Activity Name : VirtualMeterActivity
2. 按下Finish鍵,在src目錄下可以看到以上的程式:
package com.example.meter;
import android.app.Activity;
import android.os.Bundle;
public class VirtualMeterActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
3. 建立內嵌視域類別的程式(粗體字)
package com.example.meter;
import android.app.Activity;
import android.content.Context;
import android.graphics.Canvas;
import android.os.Bundle;
import android.view.View;
public class VirtualMeterActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new VirtualMeterView(this));
}
private class VirtualMeterView extends View{
public VirtualMeterView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
}
}}

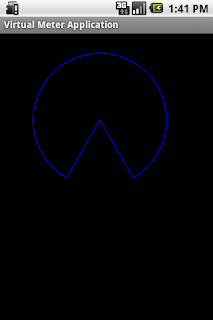
4. 利用drawArc指令先畫出一個扇形
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
Paint paint = new Paint();;
RectF oval = new RectF(50,30,250,230);
paint.setColor(Color.BLUE);
paint.setStyle(Paint.Style.STROKE);
canvas.drawArc(oval , 120, 300, true, paint ); }

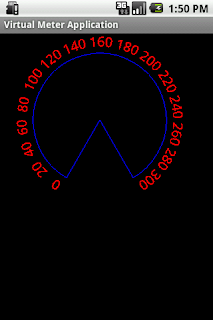
5. 利用drawTextOnPath函式畫出刻度
private class VirtualMeterView extends View{
private static final String TEXTONMETER = "0 20 40 60 80 100 120 140 160 180 200 220 240 260 280 300";
private Path mPath;
public VirtualMeterView(Context context) {
super(context);
// TODO Auto-generated constructor stub
mPath = new Path();
RectF oval = new RectF(40,20,260,240);
mPath.addArc(oval , 120, 300); }
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
Paint paint = new Paint();;
RectF oval = new RectF(50,30,250,230);
paint.setColor(Color.BLUE);
paint.setStyle(Paint.Style.STROKE);
canvas.drawArc(oval , 120, 300, true, paint );
paint.setStyle(Paint.Style.FILL);
paint.setColor(Color.RED);
paint.setTextSize(20);
paint.setTextAlign(Paint.Align.CENTER);
canvas.drawTextOnPath(TEXTONMETER, mPath, 0, 0, paint);
}
}

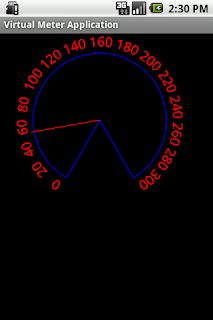
6. 最後畫上指針
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
Paint paint = new Paint();;
RectF oval = new RectF(50,30,250,230);
paint.setColor(Color.BLUE);
paint.setStyle(Paint.Style.STROKE);
canvas.drawArc(oval , 120, 300, true, paint );
paint.setStyle(Paint.Style.FILL);
paint.setColor(Color.RED);
paint.setTextSize(20);
paint.setTextAlign(Paint.Align.CENTER);
canvas.drawTextOnPath(TEXTONMETER, mPath, 0, 0, paint);
float angle = 50;
float x = (float) (105 * Math.cos((120+angle)/180*3.14));
float y = (float) (105 * Math.sin((120+angle)/180*3.14));
canvas.drawLine(150+x, 130+y, 150, 130, paint); }
作者已經移除這則留言。
回覆刪除敏哥大大你好
回覆刪除我照著你的程式碼執行了一次,可以執行,但是我放入按鈕之後就無法執行了,是哪裡的問題??可以跟我說一下嗎??謝謝您!!