
最近上了社區大學Python結合智能家居的課,
老師教了使用Line Notify通知的功能,
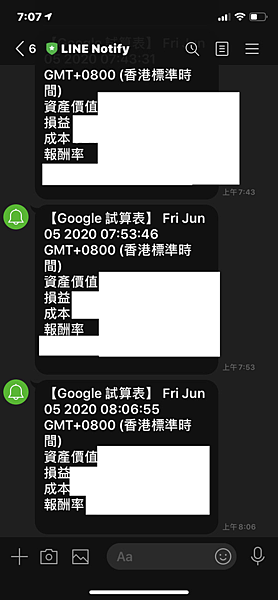
我把它拿來結合google試算表讓Line可以每個月1號固定告訴我目前的資產狀況。

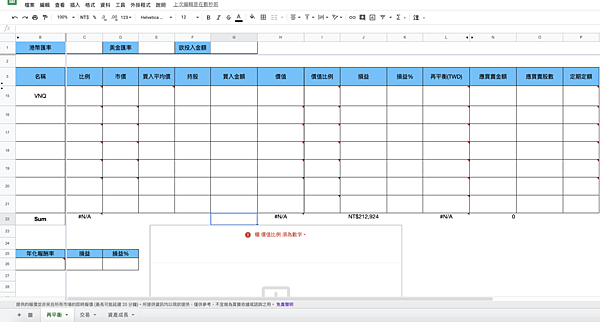
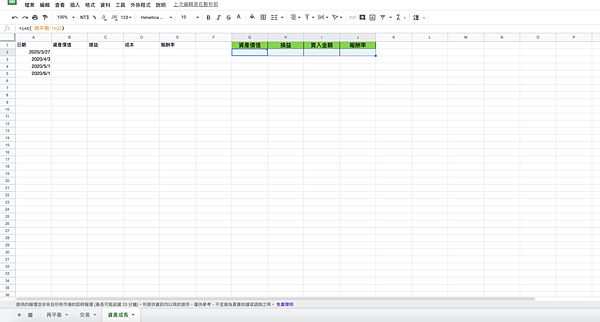
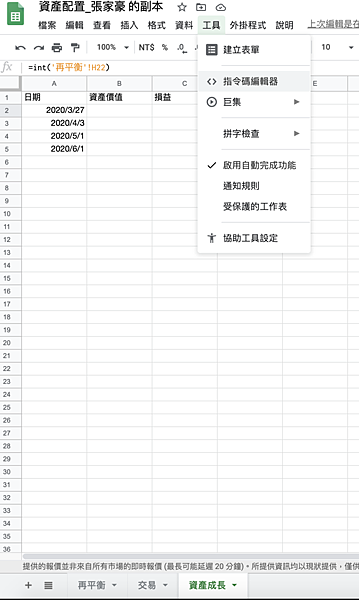
我的表格有整體資產整合的「再平衡」,記錄每次的「交易」,跟最後每個月記錄一次當時資產價值的「資產成長」,

如何讓google試算表每個月自動擷取當時的資產狀況並傳送Line Notify給自己是這次的重點。
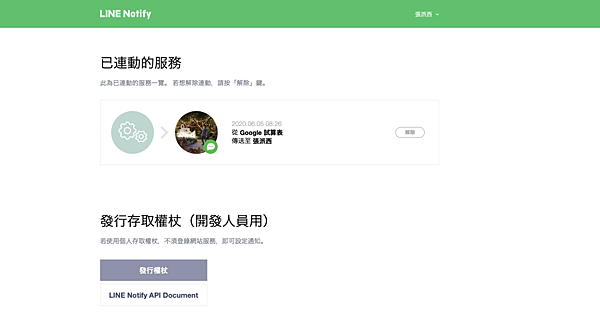
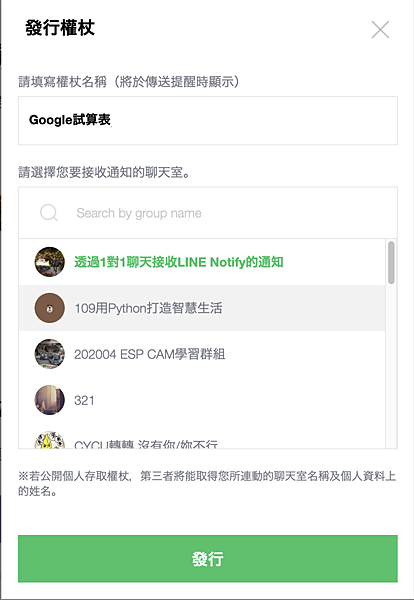
首先要先到下方網址取得Line的權帳
https://notify-bot.line.me/my/

選擇自己的帳號通知自己,

發行後會取得一組權帳碼,
請把它記起來。
接下來到試算表的指令碼編輯器來開始寫程式了,
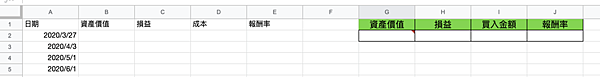
這個程式的作用是每個月1號會在B到E最底下的空白欄位自動填寫G2~J2的數值,
G2~J2會去抓「再平衡」的數值,
是當時的資產價值,
A欄則記錄當時的日期,
然後Line Notify會提供當時的數據告訴你。

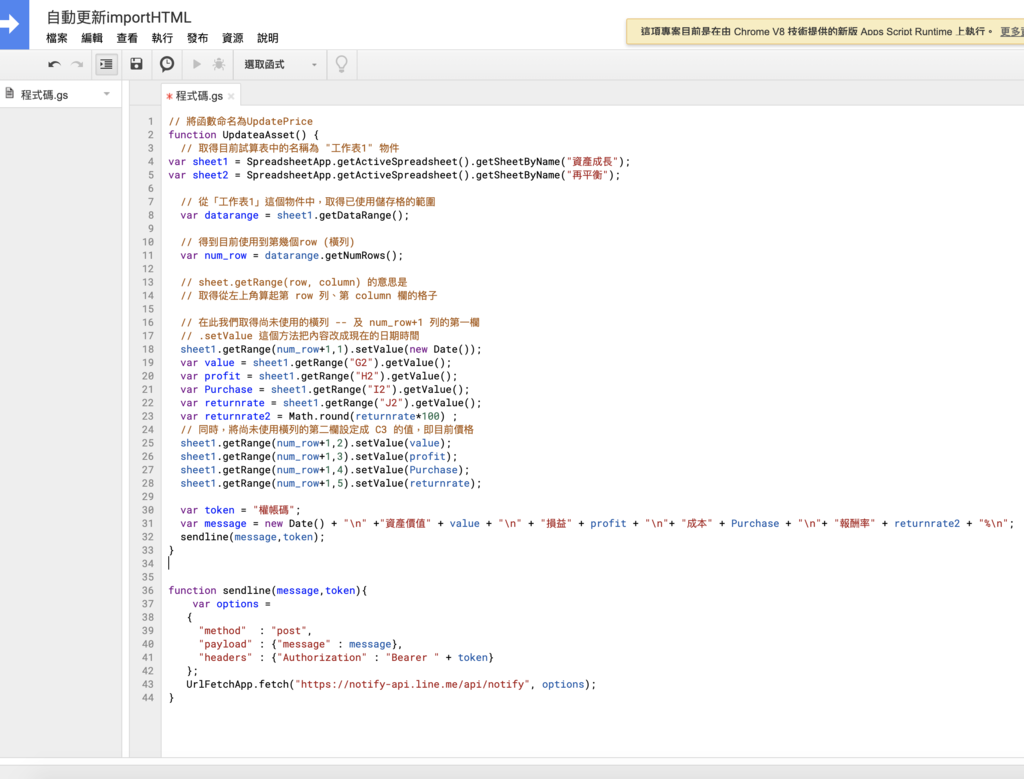
程式要寫在指令碼編輯器。

打開畫面如下,語法是Javascript。

// 將函數命名為UpdateaAsset
function UpdateaAsset() {
// 取得目前試算表中的名稱為 "資產成長,再平衡" 物件
var sheet1 = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("資產成長");
var sheet2 = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("再平衡");
// 從「資產成長」這個物件中,取得已使用儲存格的範圍
var datarange = sheet1.getDataRange();
// 得到目前使用到第幾個row (橫列)
var num_row = datarange.getNumRows();
// sheet.getRange(row, column) 的意思是取得從左上角算起第 row 列、第 column 欄的格子
// 在此我們取得尚未使用的橫列 -- 及 num_row+1 列的第一欄
// .setValue 這個方法把內容改成現在的日期時間
//會再最底下空白列的第一欄自動記錄當時的時間
sheet1.getRange(num_row+1,1).setValue(new Date());
//「資產成長」的G2~H2是去自動抓取「再平衡」的資料,已寫在表格裡,設為變數
var value = sheet1.getRange("G2").getValue();
var profit = sheet1.getRange("H2").getValue();
var Purchase = sheet1.getRange("I2").getValue();
var returnrate = sheet1.getRange("J2").getValue();
//報酬率設為百分比
var returnrate2 = Math.round(returnrate*100) ;
// 同時,最底下空白列的第二欄設定成G2 的值,即目前價值
// 同時,最底下空白列的第三欄設定成H2 的值,即目前損益
// 同時,最底下空白列的第四欄設定成I2 的值,即目前成本
// 同時,最底下空白列的第五欄設定成J2 的值,即目前報酬率
sheet1.getRange(num_row+1,2).setValue(value);
sheet1.getRange(num_row+1,3).setValue(profit);
sheet1.getRange(num_row+1,4).setValue(Purchase);
sheet1.getRange(num_row+1,5).setValue(returnrate);
//以下跟Line相關
var token = "你的權帳碼";
//將發送的訊息
var message = new Date() + "\n" +"資產價值" + value + "\n" + "損益" + profit + "\n"+ "成本" + Purchase + "\n"+ "報酬率" + returnrate2 + "%\n";
sendline(message,token);
}
//Line發送訊息的副程式
function sendline(message,token){
var options =
{
"method" : "post",
"payload" : {"message" : message},
"headers" : {"Authorization" : "Bearer " + token}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
}
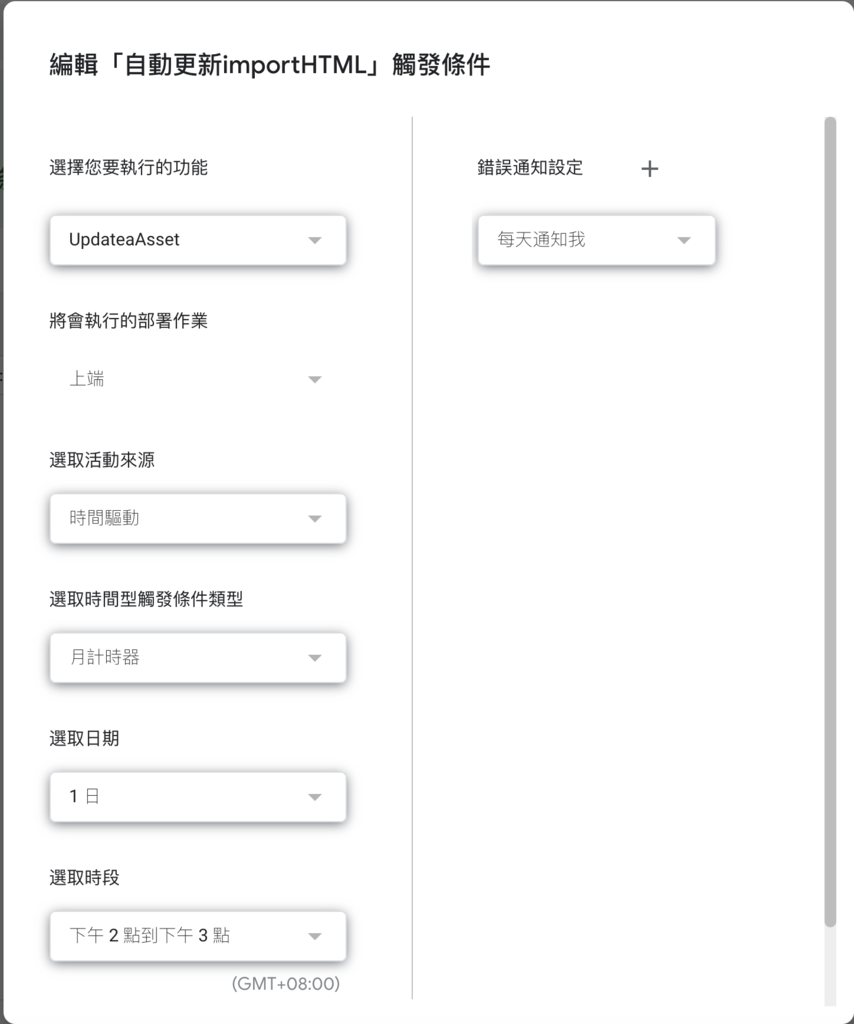
接著是設定程式觸發的時間,
先存檔後再選時間圖示,
新增觸發條件,

設為每個月1號下午2:00~3:00觸發,
這樣就能每個月知道自己目前的資產狀況了。

沒有留言:
張貼留言